Hey, I’m Erica!
I'm a Learning Experience Designer based in Michigan, with a genuine passion for creating immersive and captivating e-learning experiences. With a solid foundation in instructional design, e-learning development, second language teaching, and video production and editing, I bring a unique blend of skills to any project.
More than just content creation, my forte lies in crafting compelling narratives that truly resonate with learners, establishing a profound connection with the learning journey. I'm enthusiastic about leveraging my skills and creativity to craft engaging, unique e-learning experiences.
On a personal note, I’m equal parts homebody and adventurer. I love spending time in my cozy home with my husband and toddler. I also love getting out and exploring new places. Oh, and I’m always up for ice cream.
Portfolio
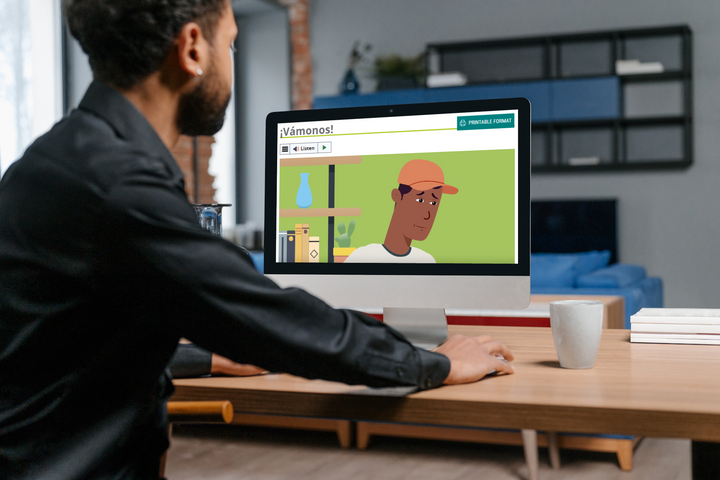
I designed and developed a suite of beginner-level Spanish courses for novice high school learners. Using a communicative teaching approach and incorporating a narrative storytelling element, I created a fun and engaging Spanish learning experience.
This mini-course gives learners the knowledge, tools, and techniques to begin practicing mindfulness in everyday life.
Storytelling is a powerful learning tool to draw learners into the learning experience. I try to incorporate narrative themes into my courses whenever possible. I use a variety of programs, most notably Powtoon, to create engaging stories and animated videos.

Storyline
I am experienced in Articulate Storyline to create interactive and engaging activities. I like to use a combination of graphic design tools along with Storyline to create beautiful and powerful interactions.
I love to use infographics as a quick, visual way to represent information in an easy-to-remember format.
Beginner Spanish
Audience: High School Learners
Responsibilities: Instructional Design, eLearning Development, Visual Design, Animation
Tools Used: CourseArc, Powtoon, Canva, Audacity

Project Overview
I was tasked with developing a suite of beginner-level Spanish courses for novice high school learners to replace an existing Spanish course provided by a vendor. The existing course used outdated methodology. One specific challenge with this project was that we had limited time and resources. Our subject matter expert had limited availability, so I had to work carefully to streamline our process and keep the project on track in order to meet deadlines.
Creating Solutions
I used my background in second language acquisition and teaching to design a framework for the course following a more up-to-date and research-based teaching pedagogy. I borrowed an existing course structure from a series of beginner French courses (for which I had previously served as a subject matter expert) to save us time and effort. I also came up with a process to allow the SME to script and create content directly in our course authoring tool, CourseArc, using boilerplate templates with specific directions to her. After her initial scripting, I built interactive elements, formatted content, and added any other necessary touches, such as accessibility.
Video Animations & Storytelling
The highlight of this project, for me, is the narrative element we brought to the course. Throughout four semesters of Spanish, learners follow along on the journey of a group of fictional Spanish-speaking students as they share parts of their lives with the learner through animations. This storytelling gives learners something to relate to, bringing a more intimate feel to a fully online, asynchronous course. We use the characters at the beginning of every lesson to introduce new vocabulary and concepts, and throughout lessons and assessments to demonstrate and facilitate listening-based comprehension. View more examples on my Video Animations and Storytelling page.
Bringing the Story to Life
I used an online translator to translate scripts written in Spanish by the SME into English. I then created rough text-based storyboards to outline what the learner would see on the screen throughout the video. I used Powtoon to create custom characters and make every video (over 150 total). I used Pixabay to find public domain vector images for props and backgrounds that I could not build myself using Powtoon. I also used Canva to create custom graphics, such as an airplane cabin interior, a shoe store setting, and other graphics like a character’s personal daily planner, just to name a few.
We hired native speakers to record voiceovers. I then used Audacity to trim the audio and then used Powtoon to insert and sync the audio to the characters. I used shapes and text boxes within Powtoon to create subtitles on every slide of the animations, which aligns to the audio the learner hears. I made the choice to use native subtitles rather than built-in YouTube closed captions as the subtitles serve not only for accessibility, but also as a learning tool. Because this is the first time learners are being exposed to brand new language, it’s important for them to be able to read along as they listen.
Finally, each video was downloaded, uploaded to our server, and embedded in the course.
Mindfulness Mini-Course
Audience: Anyone interested in mindfulness
Responsibilities: Instructional Design, eLearning Development, Visual Design, Writing/Scripting
Tools Used: Articulate Rise

Project Overview
I developed this learning experience as a practicum project for an instructional design and eLearning certificate I was pursuing. I chose the topic of mindfulness as it is a topic of personal interest to me. The biggest challenge in this project was that I was responsible for sourcing or writing all of the content. I used a combination of Creative Commons sources and my own personal knowledge and experience to write the course content.
The Solution
My main goals with this course were to provide a simple and approachable introduction to the topic of mindfulness, and to give learners some basic techniques to begin practicing mindfulness in their own everyday life. I chose to use Articulate Rise to build this learning experience as it provided a simple, straightforward means of presenting beautiful interactive content to my learners.
My Process
This project was particularly fun because I got to choose the topic. After brainstorming several ideas, I landed on mindfulness, because I knew I could act as a subject matter expert. After choosing my topic, I began to define the learning outcomes for the course. I chose to write the learning objectives in the form of essential questions:
- What is mindfulness?
- Why is mindfulness important?
- What are some ways to increase mindfulness?
- How can I practice mindfulness in everyday life?
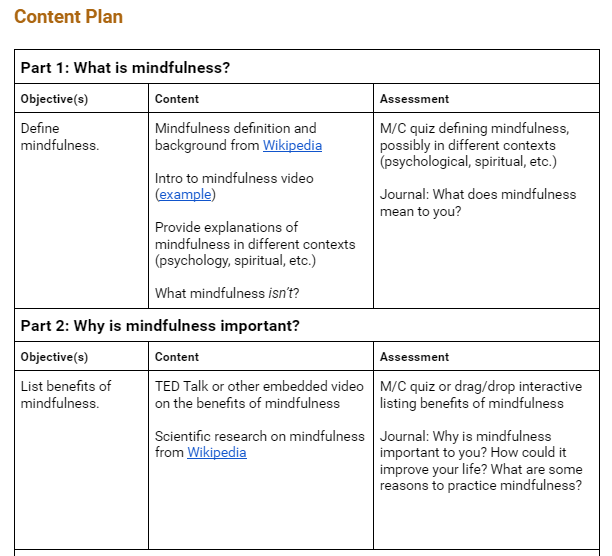
I used those questions to break the course into four sections. From there, I created a simple course outline to further organize the experience. I translated each essential question into a measurable learning objective. I then followed a backward design process by determining how each objective would be assessed or applied. Finally, I brainstormed some ideas on the type of information I would provide to help learners achieve the stated objectives.

Once the course was outlined, I moved into scripting. I used several Creative Commons sources to retrieve some basic information, and used my own knowledge and experience with mindfulness to write all of the copy. I sourced videos from YouTube and provided links to external readings and apps, such as Headspace.
The final step was bringing the course to life. I used Articulate Rise to develop the course. I chose a calming, neutral color scheme and fonts to mirror the concepts within the course. I used Rise’s various interactive blocks to present concepts and information in a variety of ways and avoid large blocks of text. I also placed a “Continue” button throughout each section to break up content, rather than presenting it all in one continuous scroll. This helps to chunk the information, making it easier to retain.
Real-Life Application
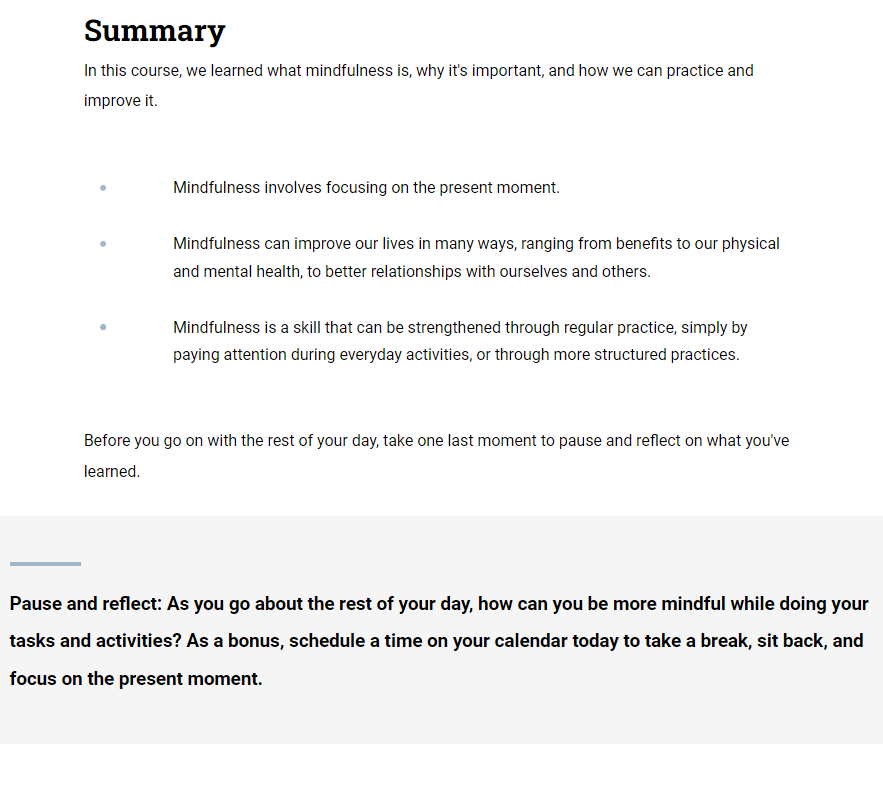
One of my biggest goals with this learning experience was to not only teach learners about mindfulness, but to help them feel equipped to start practicing mindfulness in their own everyday life. I wanted to provide simple techniques and tools that they could begin implementing immediately. To achieve this transfer, I incorporated a simple journal element into the course. At the end of each section, I provided a summary of what was covered, and a simple journal prompt to get learners to reflect on how they might apply what they’ve learned.

Video Animations & Storytelling
I love storytelling! I’ve been writing and telling stories since as far back as I can remember. Storytelling is a powerful learning tool as it helps to draw learners into a story, giving them a sense of connection to the learning experience. I find this extra important in an asynchronous, online environment, which is why I try to incorporate narrative themes into my courses whenever possible.
Aside from the human element of storytelling, using videos is an excellent way to represent concepts visually. I always strive to offer multiple ways for my learners to engage with the learning experience, keeping them interested and motivated.
In a world language course, visual representation of concepts is more than just a nice-to-have bonus; it’s actually essential. In my Beginner Spanish series of courses, I used animated videos at the beginning of each lesson to introduce learners to new vocabulary and grammar structures for the very first time. Learners rely on the visual elements they are seeing in order to connect meaning to the words they hear or read. This lays a foundation of language upon which they will build throughout each lesson.
In this example, our character Miguel explains that his whole family is sick. He goes on to elaborate on the specific symptoms of each family member. As he explains, the camera pans to each family member, showing them coughing, shivering, sneezing, etc. Even if you don’t speak a word of Spanish, you can likely follow along. Your brain is beginning to make meaning of the words it is hearing.
In another lesson, a character, Ana, visits the doctor with her mother because she hurt her wrist falling from her bike. Most of the vocabulary presented here is brand new. However, learners are able to use the visuals, the story, and the familiar context (visiting the doctor) to make associations between what they are hearing/reading and the meaning behind it. This video is followed by a comprehension activity that serves to deepen form-meaning connection.
This video was particularly fun to make, as I took the time to develop most of the graphics myself. I needed to portray the character going through the steps of arriving at an airport, printing his boarding pass, checking his luggage, going through security, finding his gate, and waiting for his flight. I used a combination of tools to create almost every scene myself, including all the airport interior scenes, such as the kiosk area, the flight information board, and the security checkpoint and conveyor belt.
Storyline Examples
Dot Drop
This mini-game was designed as a first attempt at creating a gamified experience in Storyline. I used drag and drop, hotspots, object triggers, variables, sound effects, and personalization.


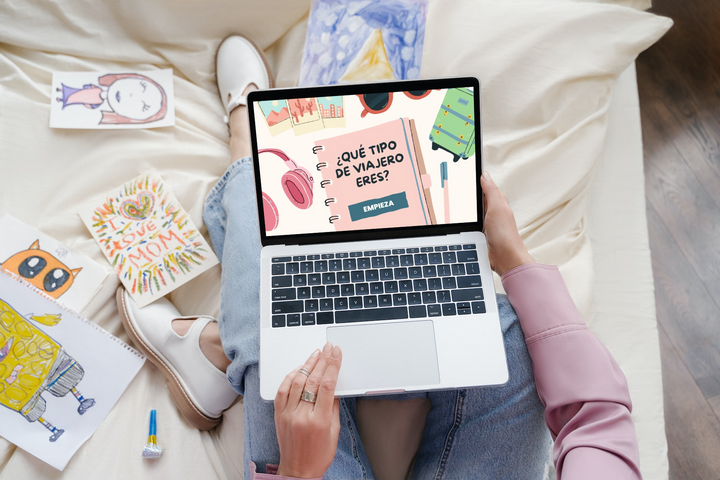
Spanish Travel Personality Quiz
My team wanted to create a magazine-style quiz for a Spanish course to help learners determine their own “travel personality” while learning Spanish vocabulary terms. I used Canva to create custom graphics to match the style of the course, and then created the quiz in Storyline. The quiz displays a different result based on the answers the learner chooses. Each results screen displays a snippet from a video that further elaborates on the personality style. Take the quiz yourself! Hint for non-Spanish-speakers: select “Empieza” to begin.
Infographics
The infographics below were designed for a training course for early childhood educators. I decided to use infographics as a quick, visual way to represent information in an easy-to-remember format. I wanted to provide aesthetically-pleasing graphics that could easily be saved, printed, or screen-captured on a mobile device.
AI Literacy (Activity Prototype)
Prototype Concept
Learners are “hired” as new employees at BigTechInc (BTI), a cutting-edge AI development company. Their role is to assist in various departments, helping to solve problems and advance the company’s goals. As they progress through the course, their responsibilities increase, from simple tasks to more complex challenges that require critical thinking and ethical considerations
Explanation
Working with my teammate, we had the idea to use a character and some kind of narrative/storytelling in the course. This idea evolved rather quickly into what I have above. We started thinking about what this character’s role would be, what they might look like, and what world they would live in. We were inspired by a “retro futuristic” theme for the aesthetic.
Together, we ideated on this concept, and then I used ChatGPT to help me write a more concise and descriptive concept description. For my prototype, I will develop the following scenario activity, written by my colleague.
Information Design vs. Learning Design
Information design itself is not enough for learning to occur, but it is necessary part of it. Information design provides the raw material, which learners will use to construct their own meanings. I think our concept really gets at this because we’re going beyond simply providing information and immersing the learner into the experience. By giving the learner a role, we are making them an active participant in the meaning-making process that is learning. We are asking them to solve problems (“real” problems, though they are simulated) using the information they have received. This is allowing them to take the raw building blocks of information and use them to construct knowledge. This particular activity is a very simple example, but imagine more complex scenarios later in the course. Examples of other scenario activities include:
- Help the marketing team develop marketing materials explaining the benefits and uses for different types of AI
- Help the legal department with a lawsuit suing the company for copyright infringement over an AI-generated artwork
- Help developers identify signs of bias and document the steps needed to improve
- Help the data team identify potential privacy risks, suggest security enhancements, and write a privacy policy
- Help write a user manual giving suggestions for users to use an AI tool effectively (writing prompts, ways to use it)
In all of these examples, the learner is asked to take an active role in constructing knowledge.